«Предприниматели строят вокруг бизнеса крепость, для его защиты. Самую прочную защиту, которую можно построить, основана на крепких отношениях с клиентами.»
Содержание:
- Важность UX в дизайне сайта
- Core Web Vitals и как они будут работать в 2021 году
- Как оценить сайт по метрикам Core Web Vitals?
Важность UX в дизайне сайта
Недавно наткнулся на пост в телеграмме канале с названием “UX может стать важнее SEO для поднятия сайта в поисковиках”, что привлекло в данном заголовке? То, что UX станет важнее SEO. Складывается впечатление, что UX это направление, которое заменит инструменты и факторы ранжирования сайтов. Но нет, разобравшись в вопросе выяснилось, что
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с интерфейсом. Удается ли достичь цели и насколько просто или сложно это сделать.

Переходя по форме на сайте, делая свайп по ссылки — это инструменты интерфейса для взаимодействия пользователя и контента. То есть целью UX дизайна страницы это довести пользователя до взаимодействия с интерфейсом.
Почему UX в дизайне сайта важно для SEO?
88% пользователей не вернуться на сайта, имя плохой опыт с ним.
68% пользователей перейдут к конкуренту, если не чувствуют заботы компании.
Работа над UX способна увеличить выручку интернет магазина на 35%, согласно исследованиям института Baymard.
Core Web Vitals и как они будут работать в 2021 году
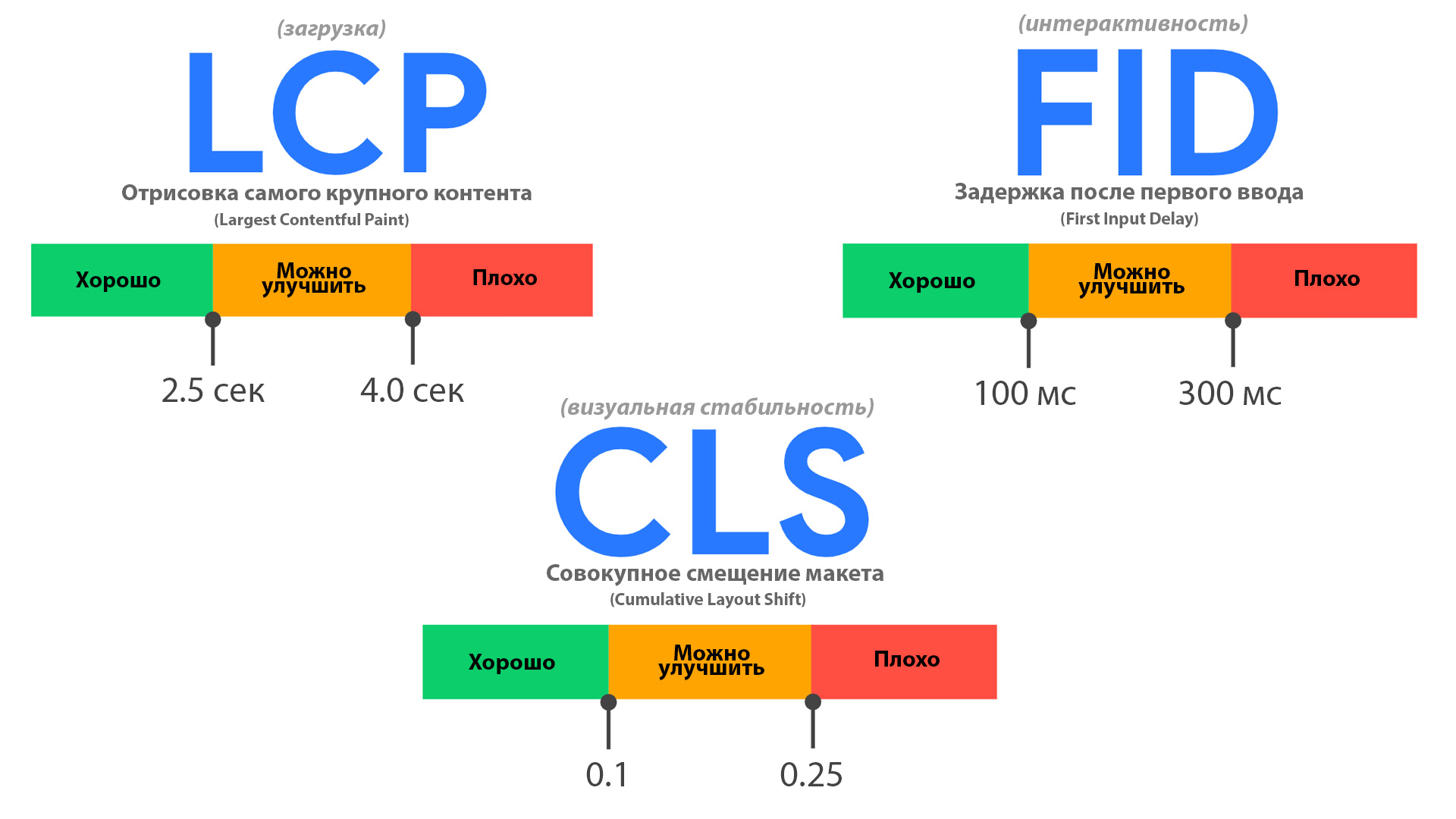
Ключ к успеху сайта лежит в оптимизации взаимодействия с пользователем. Существует множество инструментов для оценки показателей качества сайта (оптимизации для мобильных устройств, безопасный просмотр, безопасность HTTPS и т.д.), Сегодня Google представляет программу Core Web Vitals, оценка качества взаимодействия с пользователем зависит от контента и сайта. Но есть общий набор метрик Core Web Vitals, который включает:
- Самый большой Contentful Paint измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда основное содержимое страницы, вероятно, загружено.
- First Input Delay измеряет скорость отклика и количественно оценивает впечатление, которое пользователи испытывают при попытке первого взаимодействия со страницей.
- Кумулятивное смещение макета измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы.
Цель компании Google сделать Core Web Vitals простым и легким для оценки собственного сайта каждому разработчику или маркетологу.
Как оценить сайт по метрикам Core Web Vitals?
На рисунке представлен набор основных инструментов, которые позволят оценить качество вашего сайта
Начать можно с Page Speed Insides, данный инструмент проводит анализ производительности страницы как на десктопе таки и на мобильных устройствах и представляет ряд рекомендаций по улучшению показателей.
Google Search Console позволяет пользователю выделить группы страниц, требующих оптимизации
Затем с помощью Lighthouse и Chrome DevTools вы можете начать локально диагностировать и оптимизировать сайт.
Исходя из полученных данных видно, что показатель FCP, то есть затруднение с первой отрисовкой контента у 65% пользователей находится в красной зоне, в 34% в желтой зоне.
LCP, то есть загрузка значительной части контента страницы (текст или изображение) у 90% пользователей находится в красной зоне.
FID, то есть время между действием пользователя и реакцией на это действия сайта. Из данных показателей видно у 12% красная зона.
Как улучшить Core Web Vitals?
- Сделать оптимальную супер легкую мобильную версию
- Использовать Турбо страницы, AMP — страницы.
Выводы:
Поисковые системы отдают предпочтение сайтам куда пользователи предпочитают возвращаться, то есть сайты отвечают главным требованиям поисковых систем. Из презентации гугл следует, что внедрения изменений и проверки собственного сайта по данным метрикам не требуется немедленно.
Для того чтобы данные по Web Vitals были более точными, необходим месяц после оптимизации. За это время будут собраны данные.
- Сразу проверить результат не получится
- Ошибки в search-console будут висеть месяц